My Favorite Tools and Resources for Graphic Design
By Gonçalo Marantes / Wednesday, January 27, 2021 / 15 minutes
#Opinion #Technical

Hello again friends, and welcome to my second article. This time we'll be discussing the tools and resources I use when coming up with a design. I will mainly talk about UI design, which is what I mostly do, it applies to anything even remotely related. Keep in mind that anything I mention here is my personal preference and stuff I use almost everyday. So without any further ado, let's get into it.
Inspiration
The main problem people face (at least I do) when coming up with a design is finding inspiration. Unfortunately inspiration comes and goes, it's not something like doing Math (I wish it were).

Imagination has no limits, and your design is only limited by your creativity and imagination. Recently, I've taken the bloggingfordevs course 📄✍️ by @monicalent (which I'll eventually talk about... and Monica, if you're reading this: Thank you!), and she introduced me to the Blank Page problem. Basically, when anything is possible, it's hard to know where to start. 😪 I'm positive Monica was talking about writing articles, but I'm also pretty sure this applies in this case as well. So for you to get inspired you need to feed your brain with rainbows 🌈 and unicorns 🦄
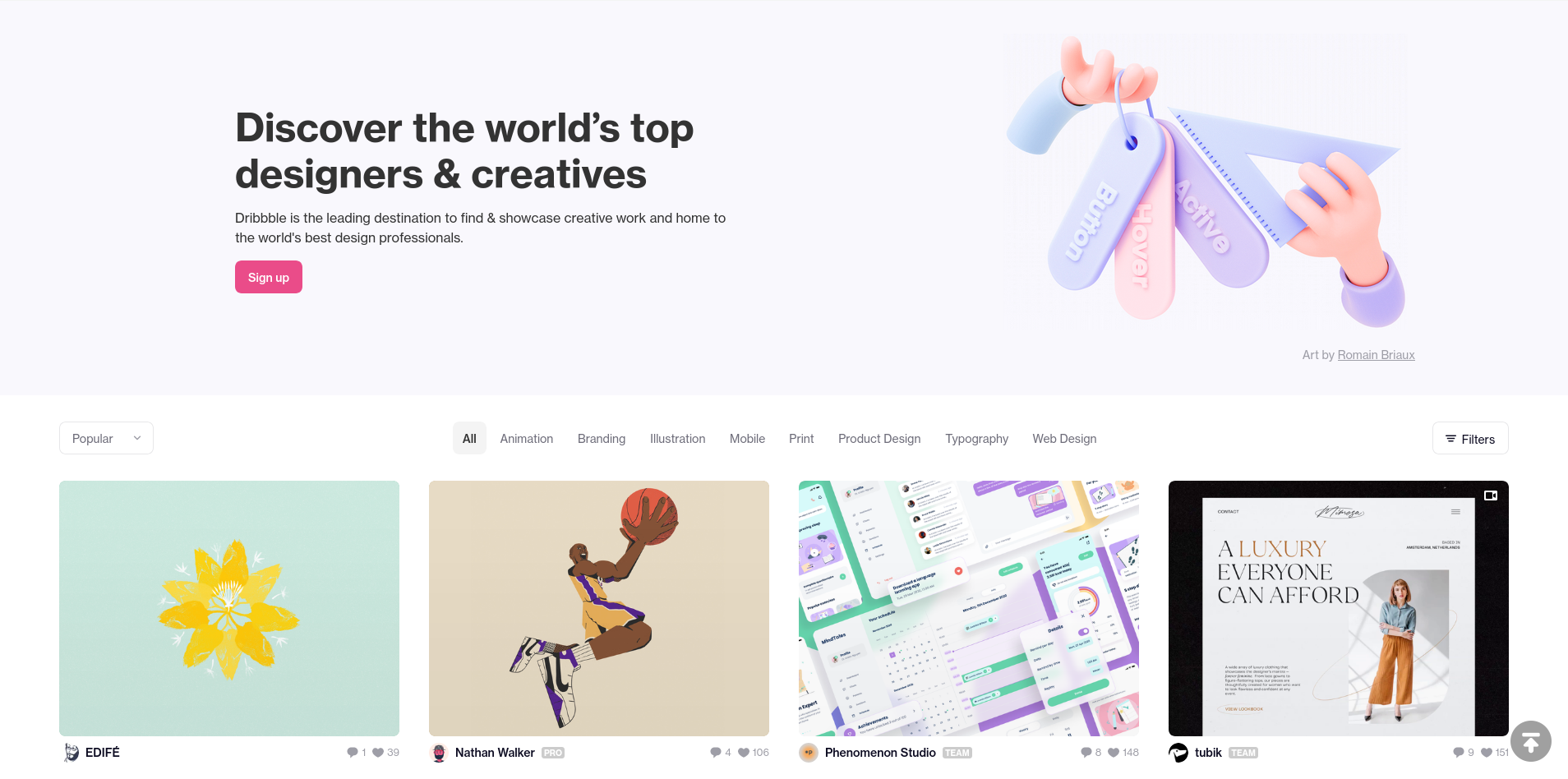
Dribbble
Dribbble is an awesome place where designers publish their work. You can find anything here, from complex illustrations to simple animations, and even application mock-ups 📱. And if you're wondering, yes I've looked at a lot of content from Dribbble to come up with the design for this website 🤭.

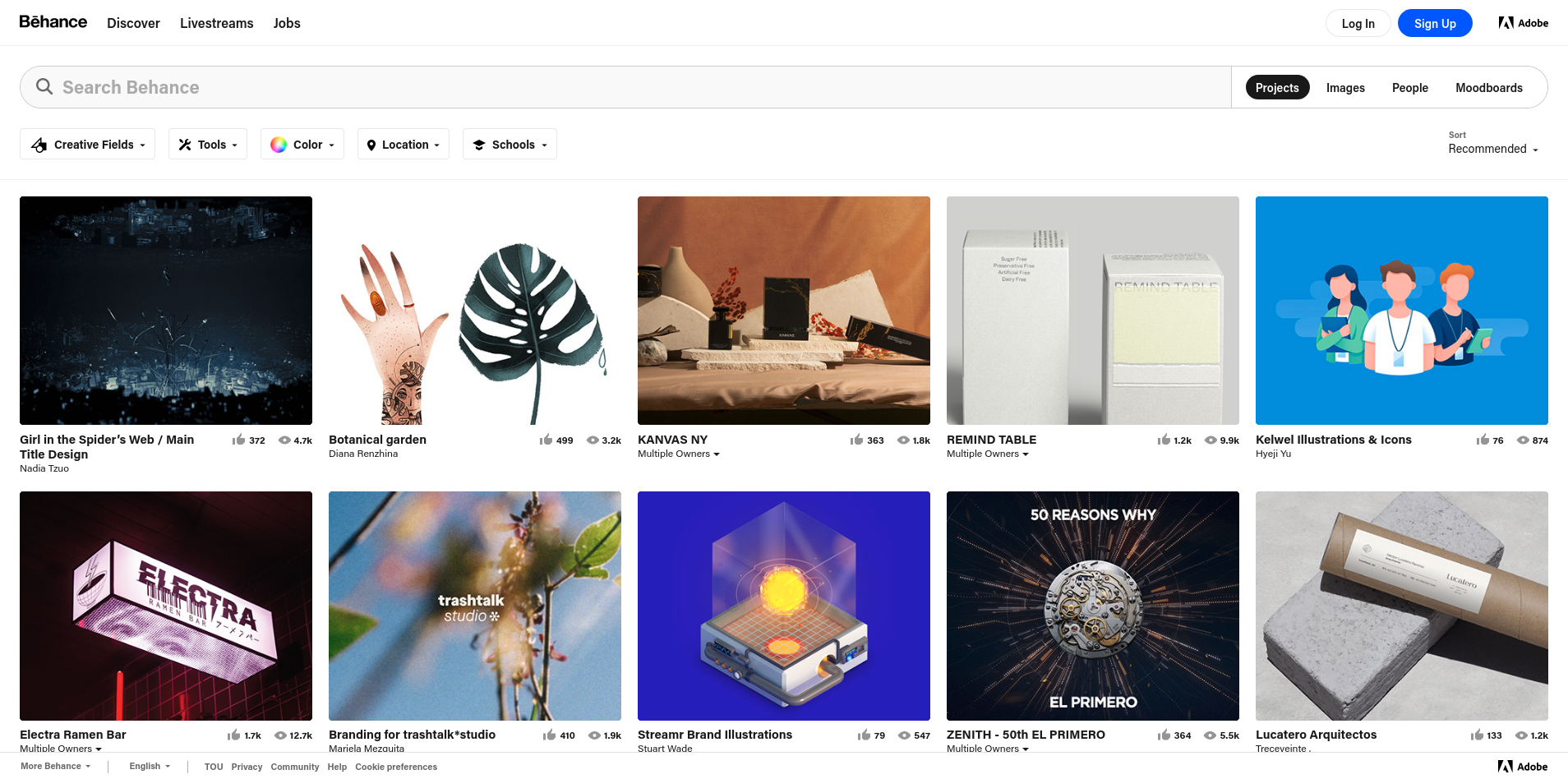
Behance
Another great platform for showcasing beautiful designs is behance. I haven't spent much time on this and it's usually a good idea to have alternatives.

I know what you're wondering... Is it stealing? Well, that depends on you (please don't steal other people's work 😬). A good thing to keep in mind is that wonderful designs have proven methods and layouts that work, don't try to reinvent the wheel ⚙️ or you'll find yourself completely overwhelmed.
Assets
Enough about looking at other people's work, it's time to get your hands dirty 💪. Now that your all pumped up and ready to build your own design, it's time to build your design's identity and brandbook. 💅
Colors
I won't talk about color theory because it is way out of my league, but there are a lot of applications out there that will help on find the best matching colors. 🌈
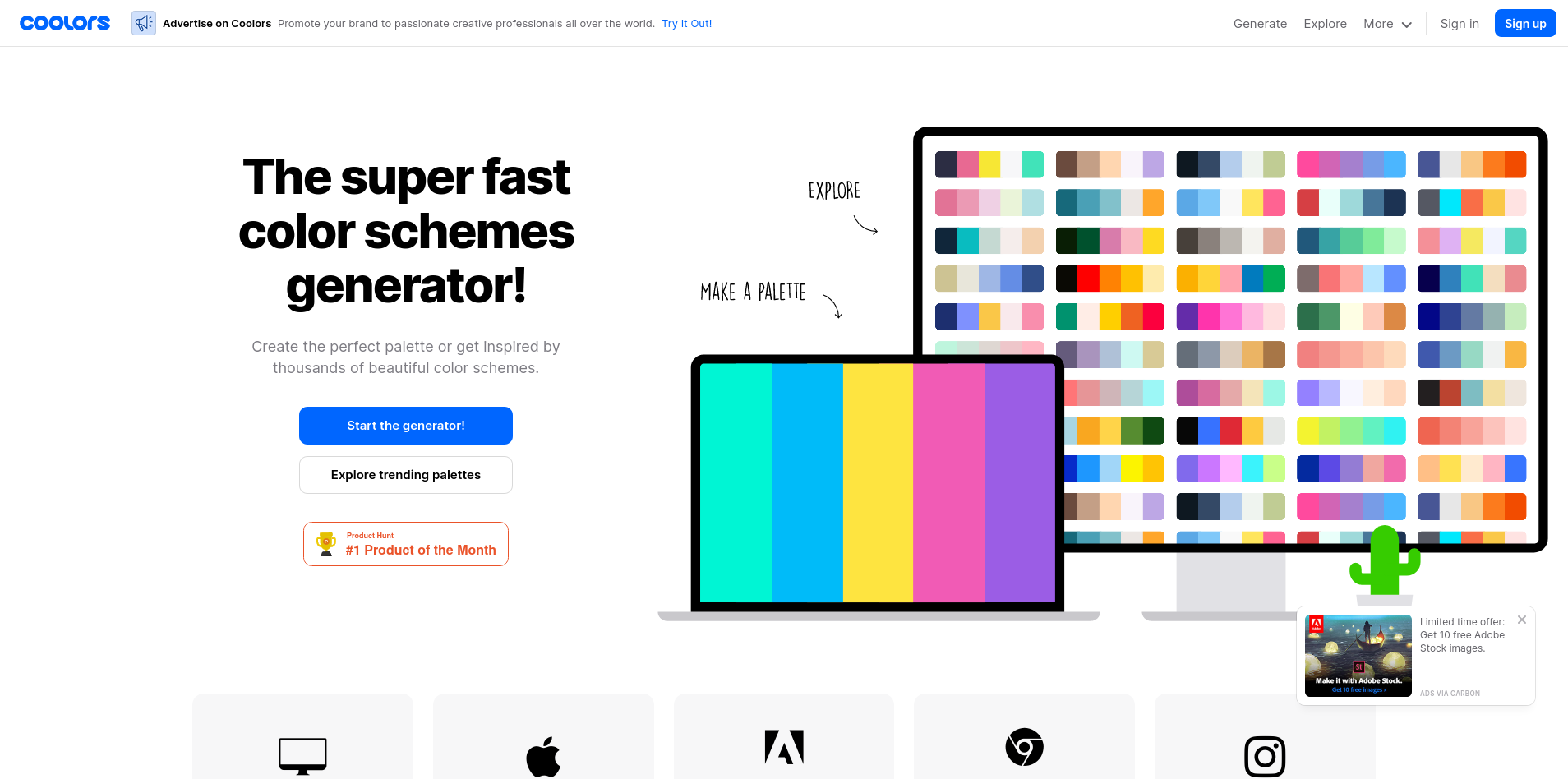
Coolors
Coolors is an amazing tool where you can generate you own color palette until your completely satisfied. You can also browse a collection of pre-made color palettes that look completely stunning. This is my goto resource when deciding on color matching

Fonts
This is a no-brainer, there are a lot of online resources where you can explore amazing typography ✨✍️, but I recommend sticking to the basics and something that works consistently.
Google Fonts
Google Fonts is the one stop shop for all your typography needs, you can try out awesome fonts without installing, and even use Google's CDN for using any font you want without having to install it locally.

Icons
Here we go, Icons... ♠️♣️♥️♦️ Icons are simply amazing right? It's amazing how a single svg file can transmit so much information. Before we go down to the list of my favorite icon libraries, just keep something in mind, and I cannot stress this enough: pick ONLY ONE icon library for your project. It's important to maintain consistency on your brand's identity.
Feather Icons
Feather Icons are simply, easy to use and overall beautiful. It's what I'm using for this website you're currently on. I recommend you give them a go for your next project.
Material Design and Material Design Icons
If you're going for a Material look and feel for your design then look no further and use Google's own icon library.
Fontawesome
If you're uncertain of what library to choose from, then Fontawesome is always a safe bet. They keep coming out with new stuff, and their free icons have anything you need.
iconmonstr
I'll be honest, I've never used iconmonstr before, but a lot of people seem to like it, so I'm just leaving it here for reference. Tell me what you think after trying it out. 🐦
Illustrations
Humaaans
Humaaans is a free Mix-&-match illustration library made by Pablo Stanley, where you can use pretty much anywhere, either personally or commercially 🤑. It is super easy to use, you start with a template of a person and then you're free to change the hair, clothes, skin color, body position... (please don't make anything nasty 🔞) In itself it is an amazing resource, especially considering it's free.

There are many more free illustrations out there, so I'll just leave a list for your reference:
Images
Everyone needs stock images at one time or another. Google images can be a little hard sometimes with all the water marks and not so royalty-free images. Therefore I've uncovered two great resources for all your stock image needs. And yes, I promise they're not cringy. 😬
Pexels
Ever since I've discovered Pexels, my endless Google image search had finally come to an end. Here you can find a lot of professional ROYALTY-FREE photos to browse and freely download and use. Next time you're in town for an amazing stock photo definitely give Pexel a try!

Unsplash
Unsplash is my second resource for stock images, anything I can't find on Pexels, I go to Unsplash. You can't go wrong with these two backing you up.
Tools
Now that you have everything you need, its time to open up all our pretty looking programs for photo manipulation, logo building...
UI Mock-ups
You can use pretty much anything, even a simple pen and paper. So I'll leave it to you to decide what you want to use.
Figma
If you've looked into anything mildly related to UI Design, you've probably come across Figma. It is a collaborative (focus on collaborative) tool where you can build UIs and even prototypes with user interaction.

Graphic Design
Affinity Designer & Affinity Photo
Maybe I'm just to hipster to work with Adobe Illustrator and Photoshop, but I find that the Affinity software line is a lot more intuitive and easy to use (besides being cheaper 💸).

Books
For the one who like reading, I've recently started reading Refactoring UI by Adam Wathan and Steve Schoger, the creators of TailwindCSS (used by yours truly to build this website) and TailwindUI. In this book you'll finally understand why some of your designs don't look that good, and will be able to find the amazing formula to build beautiful UIs.

Final Regards
Thank you for reading! Is there any other tool or online resource you like to use that I haven't mentioned? Please contact me by e-mail or any social media platform, and tell me what you think, I always love to learn new stuff. Until next time, stay safe.